Responsive là gì? Tại sao doanh nghiệp nên hiểu rõ về Responsive
By: hvgmedia.net
|Tháng sáu 17, 2025

Website của bạn đã thật sự thân thiện với người dùng di động? Nếu chưa, bạn nhất định phải hiểu rõ responsive là gì và vì sao nó quan trọng. Bài viết dưới đây sẽ giải thích chi tiết responsive là gì, ưu điểm, nhược điểm và cách thiết kế website responsive chuyên nghiệp. Cùng tìm hiểu nhé!
Responsive là gì?
Responsive là thuật ngữ chỉ khả năng tự động điều chỉnh bố cục, hình ảnh, và nội dung của website để phù hợp với mọi kích thước màn hình thiết bị: từ máy tính để bàn, laptop, tablet đến điện thoại di động.
Thay vì phải tạo nhiều phiên bản website cho từng loại thiết bị, thiết kế responsive giúp bạn chỉ cần duy trì một website duy nhất mà vẫn đảm bảo giao diện hiển thị đẹp mắt, dễ đọc và thao tác mượt mà trên bất cứ thiết bị nào.

Tại sao doanh nghiệp cần hiểu rõ Responsive là gì?
Responsive mang đến nhiều lợi ích thiết thực:
-
Tăng trải nghiệm người dùng: Website hiển thị gọn gàng, không vỡ bố cục, dễ điều hướng, giữ chân khách truy cập lâu hơn.
-
Cải thiện thứ hạng SEO: Google ưu tiên các website thân thiện với thiết bị di động, giúp nâng cao thứ hạng tìm kiếm.
-
Tiết kiệm chi phí phát triển và quản lý: Chỉ cần quản lý một website duy nhất thay vì nhiều phiên bản riêng biệt.
-
Tăng tỉ lệ chuyển đổi: Người dùng dễ dàng thao tác mua hàng, đăng ký, liên hệ trên mọi thiết bị.
- Dễ dàng quản lý nội dung: Chỉ cần chỉnh sửa một lần, đồng bộ trên mọi thiết bị.
3 dạng Responsive website thường gặp
Dưới đây là các kiểu thiết kế responsive thường gặp:

Responsive Website Design
Đây là kiểu phổ biến nhất: dùng CSS media queries để thay đổi bố cục và nội dung theo độ rộng màn hình. Tất cả được quản lý trong một bộ mã nguồn duy nhất.
Adaptive Website Design
Website sẽ tải các phiên bản cố định cho từng nhóm độ phân giải. Mỗi loại thiết bị có một giao diện riêng biệt.
Separate Mobile Website
Doanh nghiệp thiết kế website riêng cho di động, thường có địa chỉ dạng m.example.com. Tuy nhiên, giải pháp này ít được dùng hiện nay vì tốn kém chi phí duy trì.
Các kích thước màn hình phổ biến
Biết các độ phân giải thường gặp sẽ giúp bạn thiết kế responsive chuẩn chỉnh.
Laptop / PC:
-
1366×768
-
1920×1080
-
1440×900
Tablet:
-
768×1024
-
1280×800
Mobile:
-
360×640
-
375×667
-
414×736
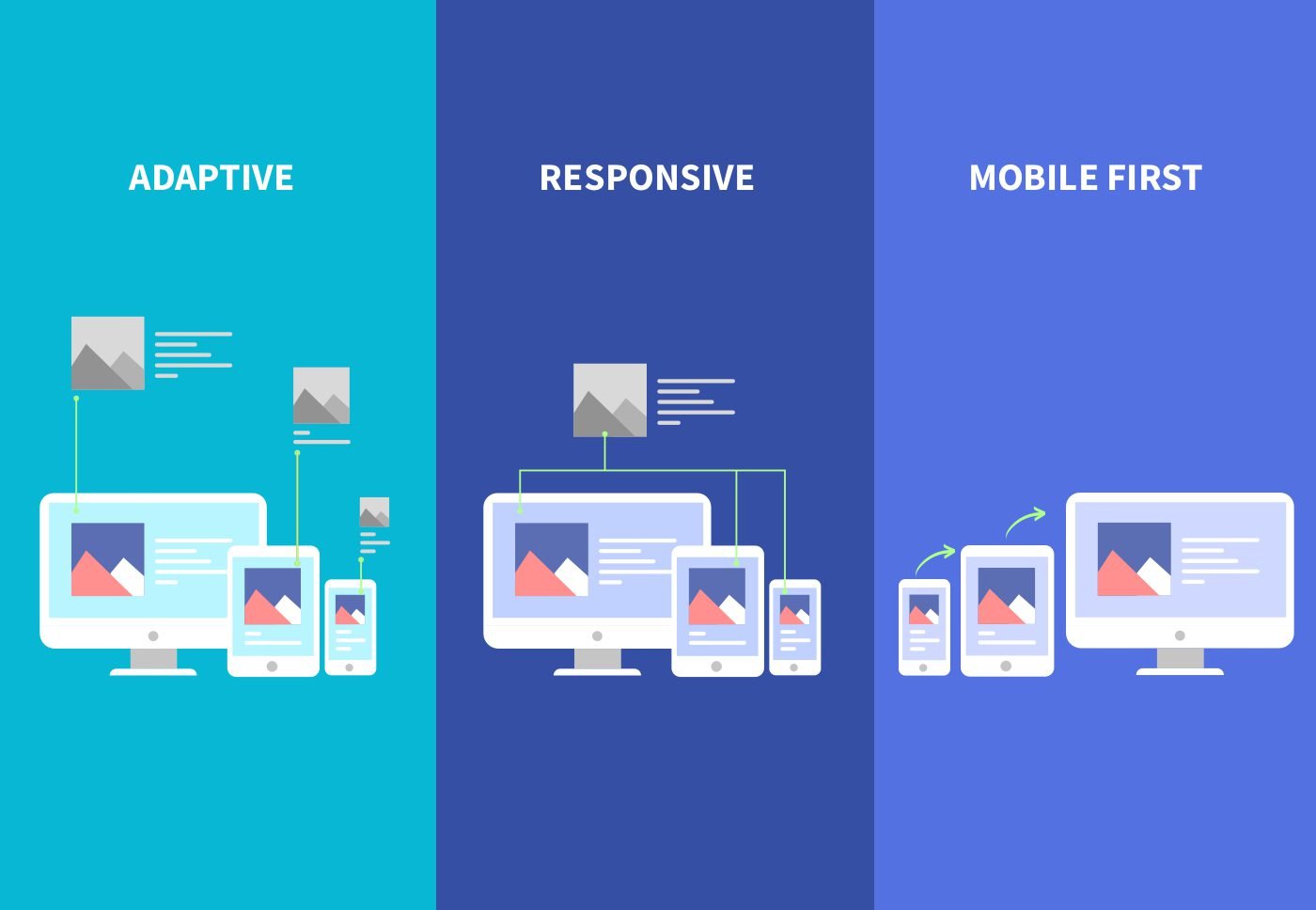
Phân biệt giữa Responsive Và Adaptive Design
Khi tìm hiểu Responsive là gì, nhiều người thường nhầm lẫn nó với Adaptive Design. Tuy nhiên, hai khái niệm này thực chất có những điểm khác nhau rõ rệt về cách hoạt động, tính linh hoạt và mục đích sử dụng:
| Tiêu chí | Responsive Design | Adaptive Design |
|---|---|---|
| Nguyên lý hoạt động | Tự động co giãn, sắp xếp linh hoạt theo kích thước màn hình | Sử dụng các phiên bản cố định cho từng nhóm độ phân giải |
| Tính linh hoạt | Rất linh hoạt, phù hợp nhiều loại màn hình | Kém linh hoạt hơn, giới hạn theo số lượng phiên bản |
| SEO | Tốt hơn, được Google khuyến khích | Tốt nhưng kém linh hoạt khi có thiết bị mới |
| Chi phí phát triển | Tiết kiệm hơn vì chỉ cần 1 website | Tốn kém hơn vì cần phát triển và duy trì nhiều phiên bản |
| Ứng dụng phù hợp | Website doanh nghiệp, blog, web bán hàng đa nền tảng | Trang thương mại điện tử lớn, yêu cầu trải nghiệm tinh chỉnh cao |
Hướng dẫn cách kiểm tra Website Responsive
Dưới đây là những cách phổ biến và hiệu quả nhất mà bất kỳ quản trị viên hoặc designer nào cũng nên áp dụng:
Kiểm tra thủ công trực tiếp trên trình duyệt
Đây là cách đơn giản và nhanh nhất:
-
Bước 1: Mở website của bạn trên trình duyệt Google Chrome, Firefox hoặc Safari.
-
Bước 2: Đặt con trỏ chuột ở góc cửa sổ trình duyệt, kéo co giãn chiều ngang cửa sổ để quan sát website tự động điều chỉnh bố cục, hình ảnh, menu…
-
Mục tiêu: Đảm bảo nội dung không bị che khuất, không xuất hiện thanh cuộn ngang và các nút bấm vẫn dễ thao tác ở mọi độ rộng.
Sử dụng công cụ Developer Tools của Chrome
Google Chrome DevTools là công cụ cực mạnh để kiểm tra website responsive mà dân lập trình và SEO chuyên nghiệp luôn dùng:
-
Bước 1: Nhấn
F12hoặc chuột phải → Chọn Inspect. -
Bước 2: Nhấp vào biểu tượng Toggle Device Toolbar (hoặc nhấn
Ctrl + Shift + M). -
Bước 3: Chọn các thiết bị mẫu như iPhone, iPad, Galaxy… để xem website hiển thị thế nào trên các màn hình phổ biến.
-
Lưu ý: Bạn cũng có thể tùy chỉnh kích thước màn hình theo ý muốn để kiểm tra chi tiết hơn.
Những điểm cần lưu ý khi kiểm tra website responsive
Sau khi nắm vững cách kiểm tra website responsive, bạn nên đặc biệt chú ý đến một số tiêu chí quan trọng sau:

Bố cục hiển thị gọn gàng, không vỡ layout
-
Website cần hiển thị đầy đủ các thành phần mà không bị lệch, vỡ hoặc chồng chéo khi co giãn màn hình.
-
Tránh để xuất hiện thanh cuộn ngang không cần thiết — dấu hiệu cho thấy trang chưa thực sự responsive.
Hình ảnh và nội dung tự co giãn hợp lý
-
Tất cả hình ảnh nên sử dụng đơn vị phần trăm (%) thay vì pixel cố định để tự co giãn theo độ rộng màn hình.
-
Đảm bảo văn bản không bị tràn ra ngoài khung, dễ đọc và có khoảng cách dòng, cỡ chữ phù hợp trên các thiết bị nhỏ.
Các nút bấm (CTA) dễ thao tác
-
Nút kêu gọi hành động (call to action) cần đủ lớn, dễ nhấn bằng ngón tay trên điện thoại hoặc tablet.
-
Khoảng cách giữa các nút phải đủ thoáng để tránh nhấn nhầm, đặc biệt ở những form đăng ký hoặc giỏ hàng.
Menu và điều hướng thuận tiện
-
Menu điều hướng phải dễ mở, dễ đóng trên thiết bị di động — thường được thiết kế dạng hamburger menu.
-
Đảm bảo các liên kết, mục menu con không bị che khuất hoặc khó bấm.
Thời gian tải trang nhanh
-
Kiểm tra tốc độ tải trang trên mạng 3G/4G để đảm bảo website hoạt động tốt ngay cả khi băng thông thấp.
-
Tối ưu dung lượng ảnh, sử dụng định dạng ảnh hiện đại (WebP) và tận dụng bộ nhớ đệm (cache) để rút ngắn thời gian tải.
Qua bài viết này, hy vọng bạn đã hiểu rõ Responsive là gì? và lý do vì sao thiết kế website responsive ngày càng trở thành tiêu chuẩn bắt buộc trong thời đại số. Nếu bạn đang lên kế hoạch thiết kế hoặc nâng cấp website, đừng quên áp dụng các nguyên tắc thiết kế responsive mà tôi đã chia sẻ để đảm bảo trang web của bạn luôn thân thiện với mọi thiết bị và mang lại giá trị kinh doanh tốt nhất.

 Categories
Categories


